Hoy os traigo un recurso que utilizo muy a menudo en mis visualizaciones, sobre todo las personales, pero os sorprendería la cantidad de veces que este hack me ha sacado de un apuro… Por si el título del post no es lo suficientemente claro, estamos hablando de añadir imágenes a un dashboard de manera que sean dinámicas, es decir, interactúen con el usuario y/o sufran cambios según sus acciones. Como bien sabréis, en Tableau existe un objeto de tipo Imagen, que se puede arrastrar al dashboard ya sea como mosaico o como flotante; no obstante, esta imagen será 100% estática e inmutable desde el momento en que sea añadida a la visualización. Esto puede ser suficiente en la mayoría de los casos, como cuando se quieren colocar unos logotipos, elementos visuales o imágenes meramente decorativas. Pero, ¿y si quieres que esa imagen cambie? Que exista, por ejemplo, un parámetro llamado Mascota que pudiera tener 2 valores, perro o gato, y que, dependiendo de cuál esté seleccionado, se muestre la imagen que se corresponde con el animal en cuestión. En tal caso, no nos valdría con una imagen normal.
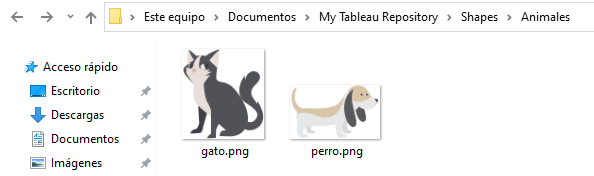
Aquí es donde empieza lo bueno. El primer paso es obtener y almacenar las imágenes. Aunque a mí me gusta crearme mis propios contenidos en Adobe Illustrator, no necesitas tener conocimientos de diseño gráfico para obtener las imágenes, siempre puedes simplemente descargarlas de Internet. Para este ejercicio, yo también he buscado las imágenes online, ambas en .png (la transparencia puede sernos útil, en conjunto) y las he guardado en una carpeta en una carpeta concreta. IMPORTANTE!! Hay que guardar las imágenes en una carpeta dentro de esta ruta: Documentos > Mi Repositorio de Tableau > Formas > Nueva carpeta con el nombre que vosotros queráis y que fácilmente identifiquéis. A la mía la he llamado Animales. Si os encontráis con que tenéis más de un repositorio de Tableau, escoged aquél que se corresponda con la versión que estáis utilizando.

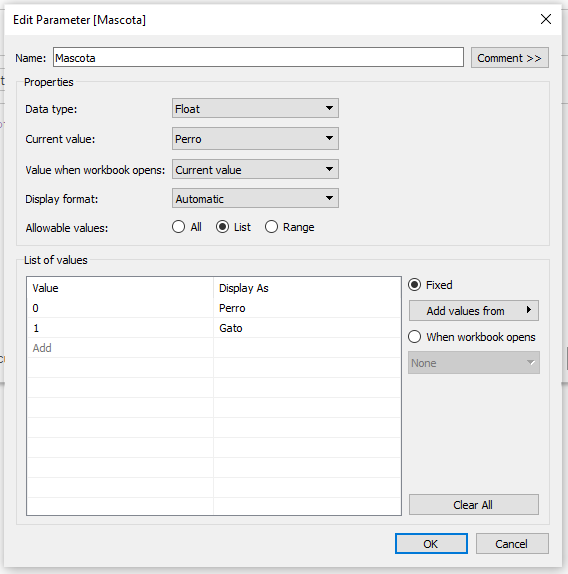
El siguiente paso es crear el parámetro ya en Tableau. (Para el que no controle aún este tema, dejo aquí la lista de posts relacionados con los parámetros). Es un parámetro muy sencillito, binario:

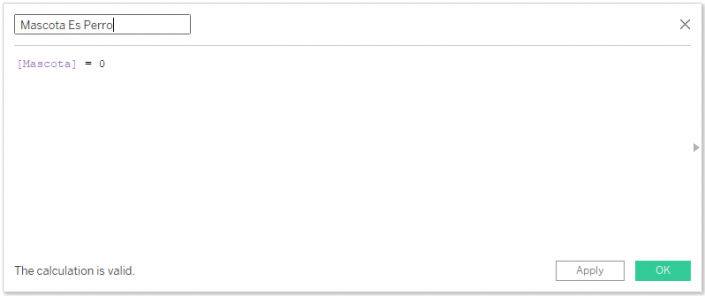
El tercer paso a continuación es crear un nuevo campo calculado que utilizaremos para las formas. Nótese que como, en la configuración del parámetro, indiqué que fuera de tipo numérico, los valores reales del mismo serán 0 y 1, y no los alias que se les han sido asignados (perro/gato). Por tanto, el CC quedaría así:

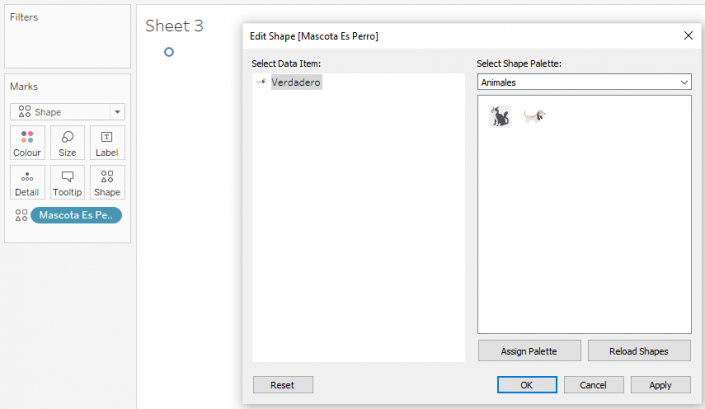
En este punto, nos vamos a una nueva hoja de Tableau, seleccionados marcas de tipo Formas y arrastramos a forma el campo [Mascota Es Perro] que acabamos de fabricar. Entonces, clicamos de nuevo en forma para elegir cómo queremos ver cada una de las dos opciones. Por defecto veréis que hay varias carpetas predeterminadas de Tableau. Si la que creamos nosotros al principio del ejercicio, que yo llamé Animales, no aparece, haced click en Actualizar formas y, lo más seguro, aparecerá. De primeras sólo podréis adjudicarle una forma a la categoría que está activa (al ser un parámetro nunca estarán las dos al mismo tiempo); pero para asignar la otra basta con mostrar el parámetro, seleccionar la otra opción y repetir este proceso.

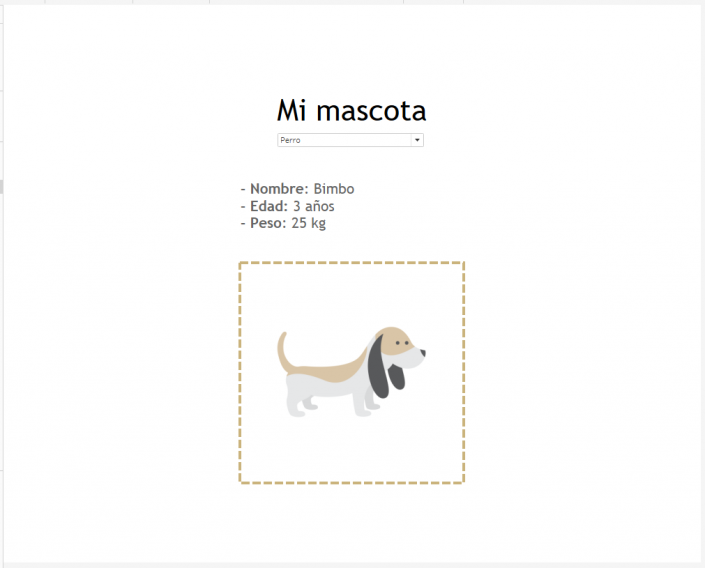
No olvides mostrar el parámetro haciendo click en el triangulo invertido de la esquina superior derecha, luego en Parámetros y en el que nos hemos creado. Un CONSEJO!! No hagáis muy grandes las formas o se verán de muy mala calidad. Lo que hemos visto hoy no deja de ser un hack, un rodeo para conseguir lo que se pretende, pero no debemos olvidar que las formas de Tableau no fueron creadas con este propósito. Al final, os quedará un dashboard algo parecido a esto:


¡Espero que os haya gustado y os resulte de utilidad! Pronto comprobaréis la de posibilidades que abre este truquito que os acabo de enseñar.